Vue Slot Props
- Vue Slot Component Props
- Vue Slot Pass Props
- Vue Slot Props Computed
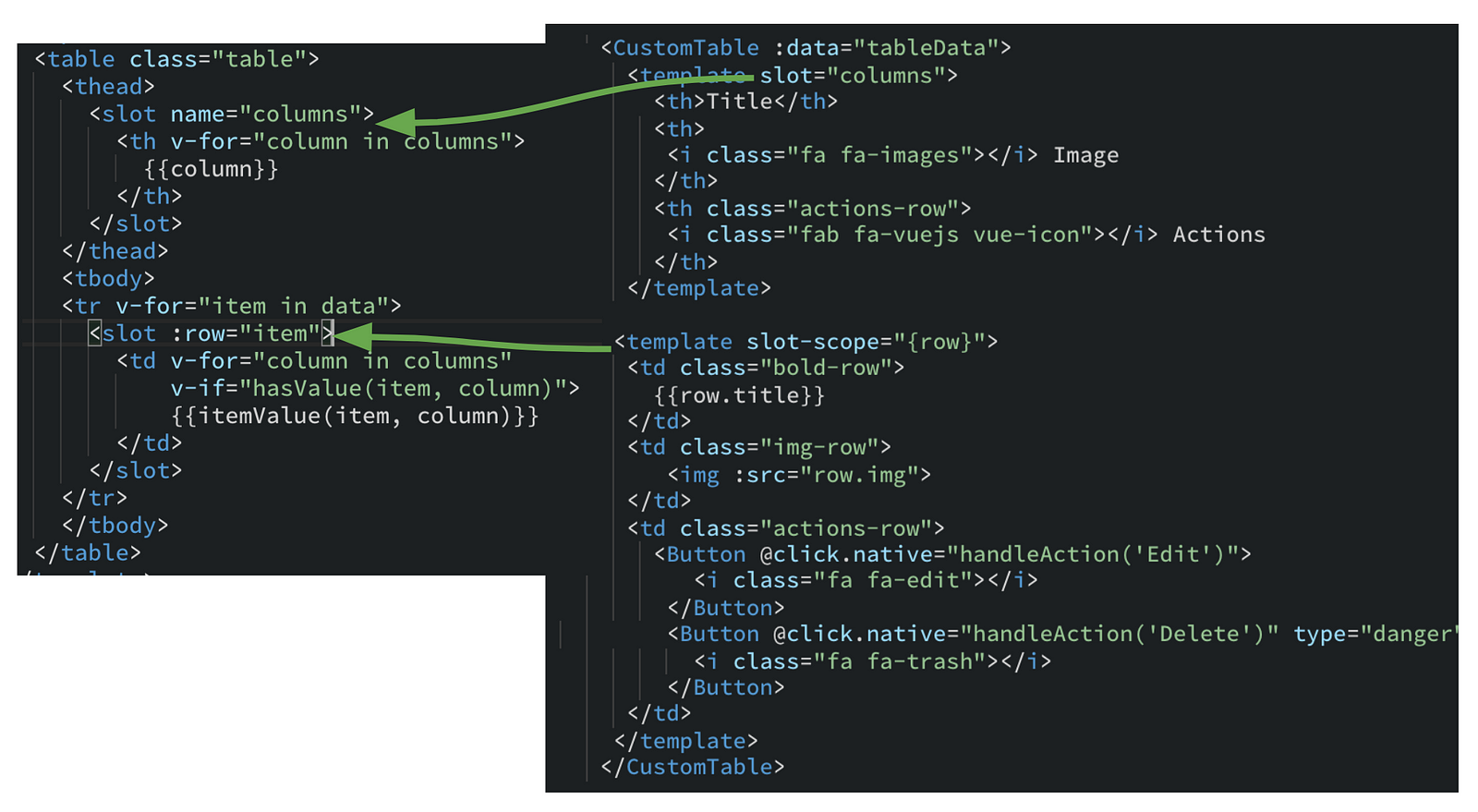
- Vue Named Slot
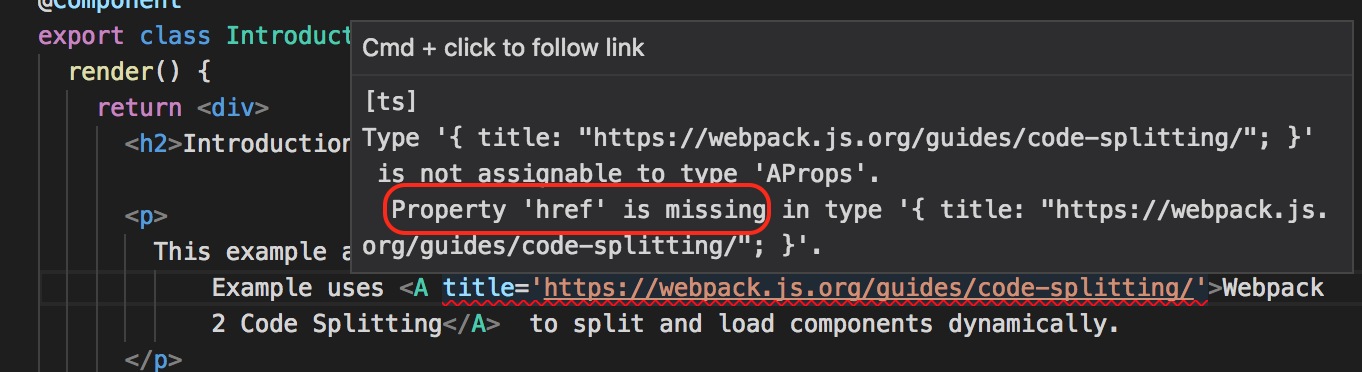
- Vue Slot-scope Props Not Defined
Swiper Vue.js components are compatible only with new Vue.js version 3
Slot props allow us to turn slots into reusable templates that can render different content based on input props. This is most useful when you are designing a reusable component that encapsulates data logic while allowing the consuming parent component to customize part of its layout. When Vue 2.6.0 was released, Vue introduced a new unified syntax which is (the v-slot directive) for named and scoped slots. It replaced the slot and slot-scope attributes, which has been deprecated, though not removed, they are still document. The slots syntax has been changed in Vue 2.6, the following examples use the new v-slot syntax instead of the deprecated slot-scope, but it is still supported and you can use it. However v-slot have different semantics, consult the Vue docs for more information.
Installation
Swiper Vue.js plugin is available only via NPM as a part of the main Swiper library:
Usage
swiper/vue exports 2 components: Swiper and SwiperSlide:
By default Swiper Vue.js uses core version of Swiper (without any additional components). If you want to use Navigation, Pagination and other components, you have to install them first.
Here is the list of additional modules imports:

Virtual- Virtual Slides moduleKeyboard- Keyboard Control moduleMousewheel- Mousewheel Control moduleNavigation- Navigation modulePagination- Pagination moduleScrollbar- Scrollbar moduleParallax- Parallax moduleZoom- Zoom moduleLazy- Lazy moduleController- Controller moduleA11y- Accessibility moduleHistory- History Navigation moduleHashNavigation- Hash Navigation moduleAutoplay- Autoplay moduleEffectFade- Fade Effect moduleEffectCube- Cube Effect moduleEffectFlip- Flip Effect moduleEffectCoverflow- Coverflow Effect moduleThumbs- Thumbs module
Note, Swiper Vue.js component will create required elements for Navigation, Pagination and Scrollbar if you pass these params without specifying its elements (e.g. without navigation.nextEl, pagination.el, etc.)
Styles

Swiper package contains different sets of CSS, Less and SCSS styles:
CSS Styles

CSS styles available only for bundle version:
swiper-bundle.css- all Swiper styles including all components styles (like Navigation, Pagination, etc.)swiper-bundle.min.css- same as previous but minified
Less Styles
Less styles are separate styles for core version and components:
swiper.less- only core Swiper stylescomponents/a11y/a11y.less- styles required for A11y componentcomponents/controller/controller.less- styles required for Controller componentcomponents/effect-coverflow/effect-coverflow.less- styles required for Coveflow Effect componentcomponents/effect-cube/effect-cube.less- styles required for Cube Effect componentcomponents/effect-fade/effect-fade.less- styles required for Fade Effect componentcomponents/effect-flip/effect-flip.less- styles required for Flip Effect componentcomponents/lazy/lazy.less- styles required for Lazy componentcomponents/navigation/navigation.less- styles required for Navigation componentcomponents/pagination/pagination.less- styles required for Pagination componentcomponents/scrollbar/scrollbar.less- styles required for Scrollbar componentcomponents/thumbs/thumbs.less- styles required for Thumbs componentcomponents/zoom/zoom.less- styles required for Zoom component
SCSS Styles
SCSS styles are also separate styles for core version and components:
swiper.scss- only core Swiper stylescomponents/a11y/a11y.scss- styles required for A11y componentcomponents/controller/controller.scss- styles required for Controller componentcomponents/effect-coverflow/effect-coverflow.scss- styles required for Coveflow Effect componentcomponents/effect-cube/effect-cube.scss- styles required for Cube Effect componentcomponents/effect-fade/effect-fade.scss- styles required for Fade Effect componentcomponents/effect-flip/effect-flip.scss- styles required for Flip Effect componentcomponents/lazy/lazy.scss- styles required for Lazy componentcomponents/navigation/navigation.scss- styles required for Navigation componentcomponents/pagination/pagination.scss- styles required for Pagination componentcomponents/scrollbar/scrollbar.scss- styles required for Scrollbar componentcomponents/thumbs/thumbs.scss- styles required for Thumbs componentcomponents/zoom/zoom.scss- styles required for Zoom component
Swiper props
Swiper Vue.js component receive all Swiper parameters as component props, plus some extra props:
| Prop | Type | Default | Description |
|---|---|---|---|
| tag | string | 'div' | Main Swiper container HTML element tag |
| wrapperTag | string | 'div' | Swiper wrapper HTML element tag |
Swiper events
Swiper component supports all Swiper events, including additional swiper event that returns swiper instance as soon as posible. For example:
Vue Slot Component Props
SwiperSlide props
| Prop | Type | Default | Description |
|---|---|---|---|
| tag | string | 'div' | Swiper Slide HTML element tag |
| zoom | boolean | false | Enables additional wrapper required for zoom mode |
| virtualIndex | number | Actual swiper slide index. Required to be set for virtual slides |
SwiperSlide slot props
SwiperSlide component has the following slot props:
isActive- true when current slide is activeisPrev- true when current slide is the previous from activeisNext- true when current slide is the next from activeisVisible- true when current slide is visible (watchSlidesVisibilitySwiper parameter must be enabled)isDuplicate- true when current slide is a duplicate slide (whenloopmode enabled)
For example:
Vue Slot Pass Props
Slots
Swiper Vue.js component uses 'slots' for content distribution. There are 4 slots available
container-start- element will be added to the beginning of swiper-containercontainer-end(default) - element will be added to the end of swiper-containerwrapper-start- element will be added to the beginning of swiper-wrapperwrapper-end- element will be added to the end of swiper-wrapper
For example:
Will be rendered as:
Virtual Slides
Virtual Slides rendering here is fully handled by Vue.js and not required anything except setting :virtual='true' property and setting virtualIndex on slides:
Controller
Controller requires to pass one Swiper instance to another:
For two-way control (when both Swipers control each other) it should be like this:
Thumbs
Vue Slot Props Computed
Same as with controller we need to store thumbs instance and pass it to main gallery:
Effects
The following effects are available:
Vue Named Slot
- Fade
- Cube
- Overflow
- Flip

To use effects you have to import and install them first (as all other modules) (Fade example):
You can find running effect demos here.